网页为了迎合用户的喜好会根据时期的不同进行重新设计,针对以下老网站来说,多会采用页面改版的形式。而众所周知网页程序的改版的难度要远远高新建网页程序,那么如何才能够更好的做好网页改版设计呢?这就是今天协策网络要和大家分享的话题了。
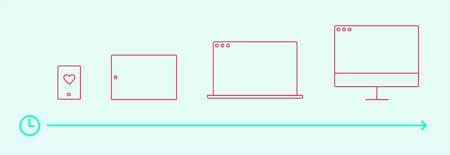
随着web设计和开发继续的发展,静态web页面不要剪了。现在,我们将做更多的事。我们负责设计和开发原型、设计系统和规定为未来的增长和发展。我们的设计需要保持领先的快速变化的设备景观和内容类型,它没有显示出放缓的迹象。
旧的设计过程是全面改革。敏捷性、协作和适应性现在最前沿的设计过程。设计和开发之间的界限是模糊的。
一,手机第一

多年来,手机第一的战斗口号是前瞻的网页设计师。设计过程,说我们应该从简单的小屏幕布局开始,然后添加复杂性的屏幕空间,基础的基础。随着移动设备的销量超过电脑和了解移动应用已正式通过了桌面,手机的第一次成为常态。除非你有一些非常强劲数据和数字反对,认为移动第一个最有意义。
更容易添加复杂性设计更多的屏幕空间可用,而不是减少其复杂性较小的屏幕。人之间的分歧时间设计和开发,我发现自己为客户填写很多差距。半页我得到了这一点,设计移动没有完成我将填补空白,我不记得上次我需要填写的空白桌面断点。不知何故,桌面布局似乎总是先嘲笑起来,移动布局通常看起来像一个地堆前的版本。
让我们停止使用“移动第一”作为一个流行词,让我们开始为小屏幕设计过程。
二,一砖一瓦地

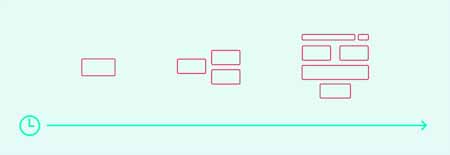
设计是一个累积的过程,每一个新的一轮进步基础上的胜利之前。规划首先为小屏幕设计的意义。我想添加砖建筑不是把他们推倒。最好的类比我发现这种类型的设计过程原子设计,这是一种观点的方法日益复杂的组合。它是这样的:
1、决定一些排版组合、大小和颜色
2、结合这些选择变成小表单字段和标签
3、组装田野变成更大的像一个触点形式
4、将联系形成一个“联系我们”页面,这是由很多其他的小块
5、重复
不起眼的砖。一个小型、简单和直率的人。组装你的砖头小心,可能性是无限的。

不仅是建筑砖比从头构建方便、快捷,这一过程有助于从手机到平板电脑桌面完全。想想用户真的需要在每一步,只有添加更多的砖时是有意义的。
三,超越断点

内容的响应能力。当讨论响应网页设计流程,我们花了很多精力我们的媒体查询断点出汗当前设备的设计,当一致的确的主要原因之一是网站的内容。可能的情况下,设计与实际内容。与你的内容/营销团队密切合作有助于防止意外的游戏。即便如此,通过设计过程的开始直到发射内容是会发生变化的。短标题成长、交换照片,整个部分被开除。
若有所思地构造设计系统可以大事化小。营销团队分散的Word文档的翻译成一个崭新的页面在网站上不应该伤害你的头。虽然有些地区显然需要额外的关注,我的一般的经验法则是:不深思。很多时候,一个聪明的和紧密的设计风格指南都是需要保持新的篇章。
获得真正的设计原型是伟大的,但它通常发生在台式电脑由同一人建筑产品。得到最好的反馈通过共享设计在实际设备与真实的人。

测试移动设备上的线框图,即使是线框图可以更好的在实际设备上进行测试。测试一个响应设计应该是一个广泛多样的过程。加载在一个真正的智能手机。问非设计的同事和朋友有一个贯穿东西。
一个全新的世界。我们大多数人是看大问题通过一个小镜头。增加协作和团队界限模糊的设计过程比以往更快地移动。为了保持一致,我们的设计需要尽快适应和改变我们的内容和业务需求。开始小剃刀专注让事情随着复杂性的增加。