我们知道用户体验是现在SEO的重要指标,要想获得好的排名、流量做好用户体验是关键。之前协策网络公司小张分享的有关提升网站用户体验的文章中,多是以用户需求内容和网页布局来说明的。而据麻省理工学院的一项研究中,我们可以知道其实字体对用户体验也是十分关键的。那今天上海网站建设协策网络公司就将麻省理工学院的这项研究融汇于网站优化中,看看它是否能够给我们的SEO带来新出路呢?
之前麻省理工学院的研究人员做过一项研究,证实了字体可以影响我们的感觉:一个糟糕的字体可以让我们皱着眉头不自觉地,相反的一个好的字体可以使我们感到快乐。从这里我们可以想到,如果字体可以影响我们的情绪,那么它们同样会影响到用户浏览网页时的感官体验。于是,就在几周前,我们决定找出多少字体对用户体验的影响。
通过一系列的字体测试实验中,我们设法提高我的网站的参与了38%,这是我通过改变网站的字体样式。在进入实验的细节之前,我们想首先解释为什么字体可以有惊人力量在我们的用户如何解释我们的内容。
字体是如何影响我们情绪的呢?事实上,字体确在两个方面影响我们的情绪。
第一,认知偏见。
首先,我们把某些内涵具体的字体和字体样式。像很多其他的事情在我们的世界里,这往往是受我们的影响认知偏见和我们成长的文化。例如无衬线字体通常用于美国政府官方形式。但是在英国无衬线字体更常用的小报。上下文使用不同的字体的改变我们的感觉当我们看到他们。看看这两个截图从我公司的博客,展示指南建立一个WordPress站点,使用两种不同的字体。
下面请注意相同的内容可以传达一个截然不同的信息根据你所使用的字体呈现。
版本1:网站的正常字体

版本2:Comic Sans字体

通过第二个版本我们可以很明显感受到,它给人的印象是更值得信赖的和专业的。这不是由于曲率和间距的信件或其他印刷字体的特征,这是由于我们学到的东西把漫画字体童心。
第二,客观的可读性。
最重要的是,一些字体本身就比别人更容易阅读。和我们的眼睛和大脑工作越努力解释一块文本更糟糕的是我们报告的感觉。无衬线字体最初使用的印刷媒体,无衬线被证明能帮助眼睛从信信更快。第一次使用电脑时,电脑屏幕分辨率较低。衬线字体必须使用矢量,它只是看起来不正确,可用低像素密度的天。因此早期设计师违约使用无衬线字体,创建位图。屏幕分辨率已经出现在过去的几十年里,我们正身处一个像素几乎认不出来的。也正因如此,衬线字体喜欢格鲁吉亚正变得越来越流行。
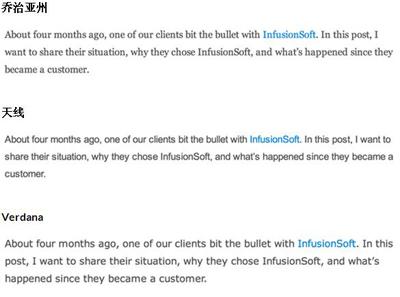
1、试验的字体。尝试字体时,第一个问题我想答案是该字体是最适合我们的网站?我跑一个初始分割测试我们的一个文章我测试了三种不同的字体的地方:格鲁吉亚、Arial和Verdana。我们测量了每个字体的性能通过点击文章的数量,结合跳出率和time-on-page行为指标。这里有字体的文本块段我们测试,这样你可以得到一个视觉知道我们测试的变体。

我预期中的格鲁吉亚会赢(因为客观的可读性)和Verdana将失去。虽然我在猜测是正确的,格鲁吉亚是最后的赢家,我对Verdana是错误的。而事实上产生的变异使用Verdana29.1%比我们最初点击字体。

我们也注意到了,使用格鲁吉亚有更好的平均time-on-page变异表明我们的用户阅读更多的文章。这也证实了使用热地图。
2、试验在字体大小。确认格鲁吉亚之后表现最好的字体为我们的网站,我想知道什么尺寸的字体应该是提供最好的可读性和参与成为可能。是合理?我将字体越大更具可读性。那可以负责任的告诉你,又错了。
我们测试了14px和15px以及16px。使用上述相同的方法,结果表明14px生成最高水平的参与。

注意:我还行高度增加了每一个像素一个像素增加字体大小。
这是奇怪的结论,因为我以前读研究等这一个如何更大的字体可以增加读者的关注程度给予她的阅读的文本。有趣的是许多网站被认为是高度可读的正在使用的字体大小超过20px。试验检测结果的准确性是我们一个相同的实验测试10px、14px、18px和21px。
结果再次证明却是14px赢了。对我来说,这只表明每一个经验丰富的A/B测试人员会告诉你:一个人可能不为别人工作。为我们的博客的设计,我们正在使用的字体,甚至我们文章的内容14px似乎是甜点。
那么,改变我们的字体又是如何影响用户体验的呢?
所有的工作对我们有什么影响网站的用户体验。推出后的14px格鲁吉亚字体在整个网站,我们注意到我们的网站的跳出率从88.0%下降到88.0%,平均提高了7.1%。我们的平均页面查看会话也从1.21增加到1.43,18.18%的改善,我们的站点停留时间平均提高了约10秒。

当然,这仅仅是针对我们自己的网站及博客设计试验出的结果,并非适用于所有网站。但是,从我们实验中,已经证实了网站字体的变化确实可以影响到我们网站的用户体验。如果你也希望通过字体来改善网站用户体验的话,需要您通过自己的数据来进行更改!GOOGluck!