网站建设知识之实现鼠标移开图片变暗作者:协策网络-客服部 标签:网站建设 日期:2014年03月01日 类别:基础教程 |
||||
网站建设知识之实现鼠标移开图片变暗,方法一利用css样式:
样式代码: <div><a href="#"></a></div>
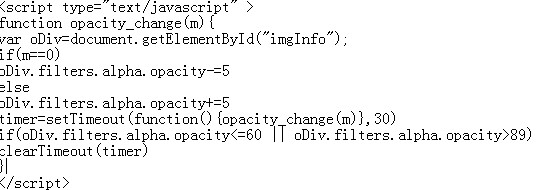
方法二:js效果
网页调取: <img id="imgInfo" src=" http://www.xinyisheji.net/" style="filter: alpha (opacity=90);" onmouseover="opacity_change(0)" onmouseout="opacity_change (1)"/>
|
||||
|
协策网络公司拥有专业的网站建设开发团队,超过四年以上的网站建设、网页制作经验,我们可承接企业电子商务网站建设、企业展示型网页设计和功能型网站制作等各类型网站设计制作。