通常网站首页设计都有哪些样式?作者:协策网络-客服部 标签:上海网站建设 日期:2014年03月07日 类别:基础教程 |
||||
2列,头宽
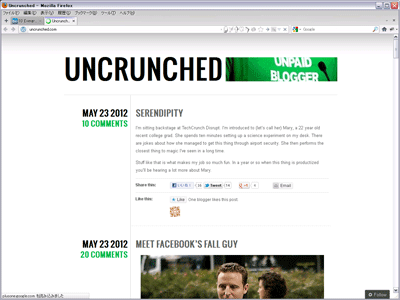
这是一个好主意,说是最常见的布局。有广泛的头球顶,2列960px,一个是大的,另一种是狭义的。有越来越窄,如导航,并设置在侧边栏。 3列,头宽
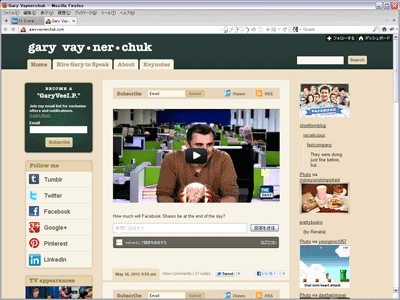
布局是由WordPress和Blogger流行,不同于前2列,插入两个窄列宽的列。窄列包含元素,如导航,宽阔的中心柱,将放置的主要内容。 四盒
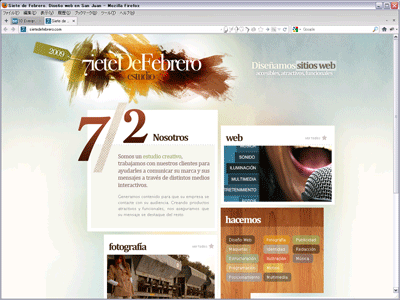
布局产品新闻和博客中经常看到,有一个为头的宽度相同的大箱子,它下面的小盒子是一字排开的布局。一个小盒子,约二至五年。 格不明朗
网格布局和传统的基于网格的布局比的不确定性,你应该有很扭曲。将箱子的不确定性蔓延到网站的每个元素的宽度。可以改变这些框的高度和宽度,它增加了可视化布局的能源。 大屏幕截图
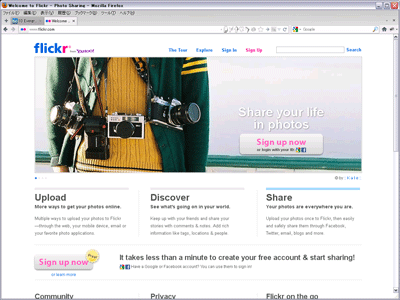
软件和网络应用的布局,将头正下方的大尺寸的屏幕截图。高清晰度图像使用的东西,然后迫使产品。 单柱此布局与简约的设计安装,我经常看到这样的组合网站。只有一个窄栏是640px不多,如额外的导航将被降级到页脚。这是很难定位,在简约的设计是最佳的布局。 压花形象这种布局往往是作为一个智能手机应用程序等。放置在一个单独的列设置了一个大的图像的左侧和地方的内容,遵循它。无标题通常是极简主义的东西,只有最低页脚,你应该引导用户到主下载页。 固定侧边栏在固定侧面导航栏中包含的所有元素的布局来看,主要内容可以滚动。固定侧边栏,但是,以方便的导航,它会影响可用性。 基于网格的库流行的布局,是其投资组合的摄影师和设计师的理想布局。行是2至6列,增加为串联画廊所需的数目。有很多的创意效果,还设有许多事情非常直观。 时尚杂志
这种布局几乎是无规律可循。设计师设计使用一个相当大的画布。通常放置在最重要的内容脱颖而出,组织其他来源的信息,根据其优先级。 |
||||
|