Dreamweaver中加入竖直线的办法作者:协策网络-客服部 标签:网页设计 日期:2011年10月06日 类别:基础教程 |
||||
网页制作时经常用到1个像素高或宽的细线条来修饰,可以使网页的布局更加清晰,整体更加美观。由于一直习惯使用Dreamweaver编辑网页,所以在阅读《巧妙的在Fontpage中给网页加入一条竖直线》一文后,上海网页制作利用文中的方法二,在Dreamweaver中给网页加入一条竖直线。
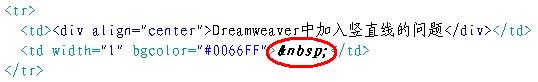
这是什么原因呢?于是笔者打开Dreamweaver的源代码窗口,经过仔细观察,发现设置为1像素宽的单元格中有个“ ”的标记(如图2),这个标记是HTML中的转义符,在浏览器输出为一个空格。发现这个标记,笔者终于恍然大悟,原来就是这个标记在作祟!于是删除这个标记后,再次打开网页,竖直细线条终于成功的设置了!
另外,《巧妙》一文的方法一使用<hr>语句来插入竖直线,笔者觉得有不妥之处,因为<hr>语句插入的竖直线上下都会留有空白,并不能在任何时候都满足自己的需要,所以笔者建议尽量使用插入表格的方法来实现。
本文由专业上海网络公司协策网络(http://580plan.com/)网编发表,欢迎大家转载,转载时请保留此链接,谢谢合作! |
||||
|