模糊背景在网站设计中的用途作者:协策网络-客服部 标签:网站设计 日期:2014年06月06日 类别:网站建设 |
||||
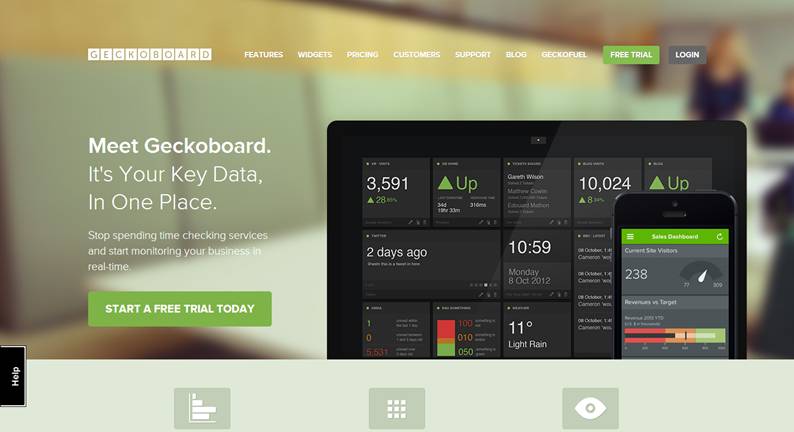
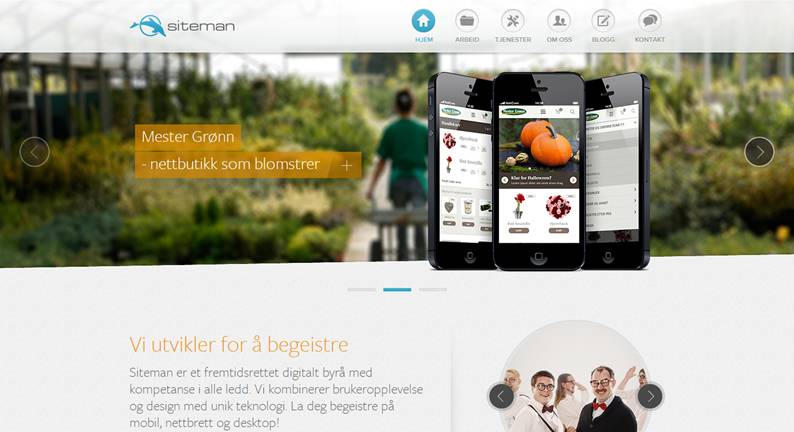
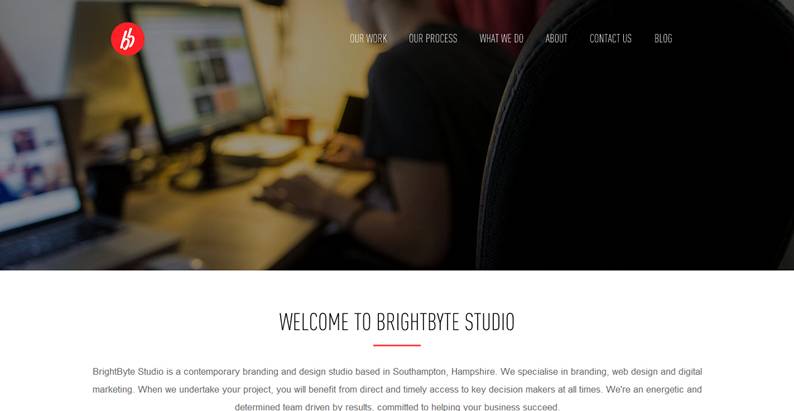
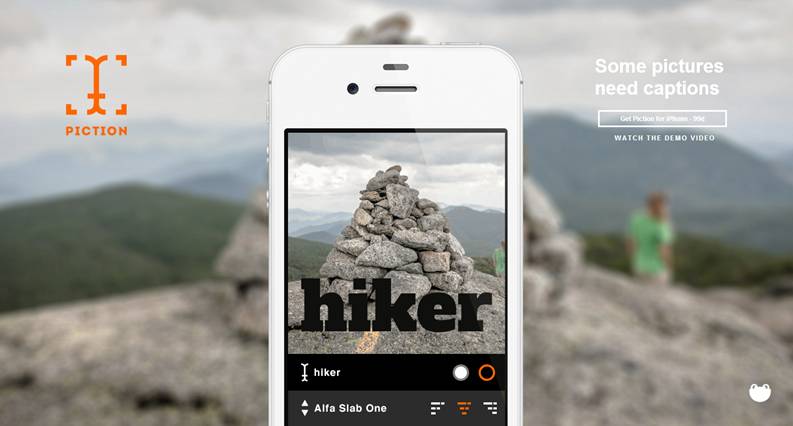
模糊背景这项应用本来是真的一个处理照片的效果,但是最近模糊背景元素已经开始作为使我们的网页脱颖而出的非凡工具,并且备受设计师青睐。其实这种做法不难,悄无声息又自然的给予内容恰当的突出,图标和图形就已经脱颖而出了。这样能够做到一石二鸟。下面上海网站建设给大家罗列一下模糊背景带来的好处:首先,你可以为你的项目增加些不一样的效果;其次,适当的增加这种设计效果对小尺寸的手机屏幕很有必要,能有效地提高可读性体验。
模糊的背景还提供了其他潜在的好处。例如,你可以轻易减少你的调色板,而只侧重于一个主色,尤其是在使用白色为基调的设计,在模糊背景下看起来绝对精彩、干净。至于图形,你可以使用面或线形的图形,都能很好地与这样的图像进行呼应。字体也不受其影响,因此,即使超窄的字体也会显得清晰易读。
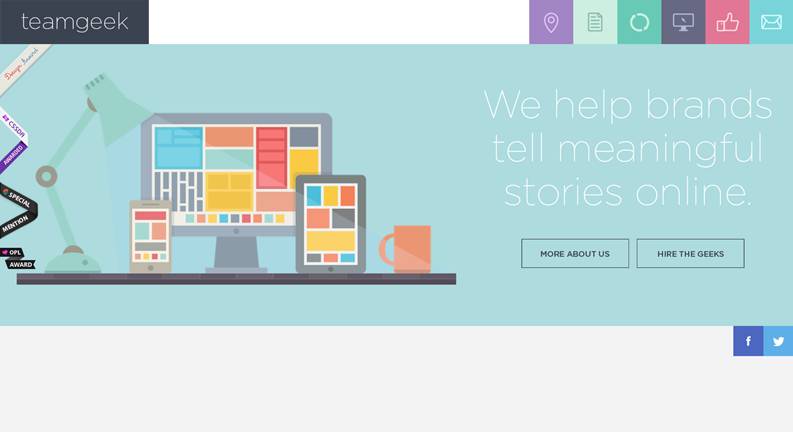
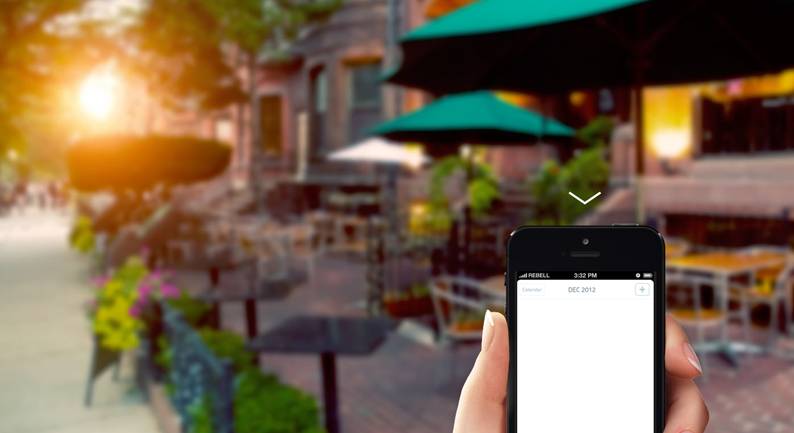
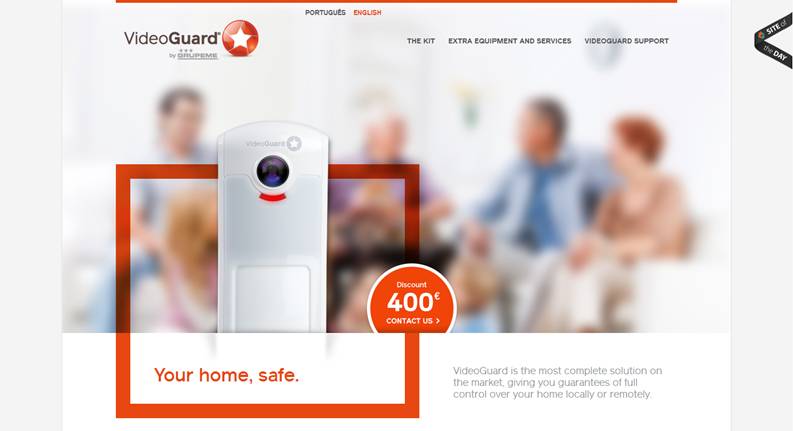
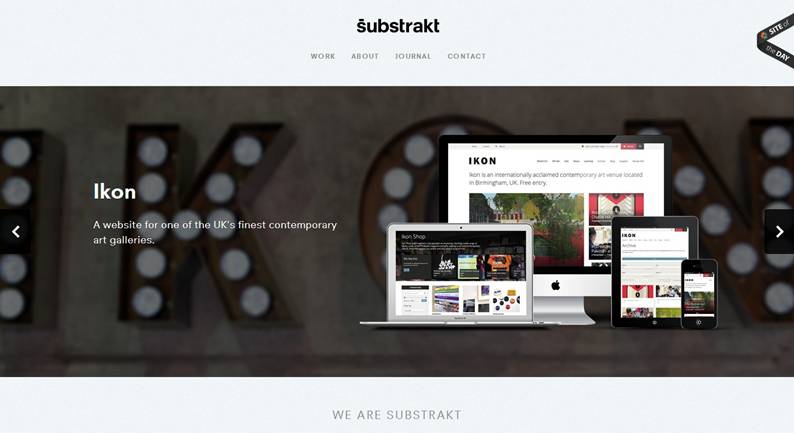
现在,上海网站制作向大家展示一些经典设计,共大家共同交流。
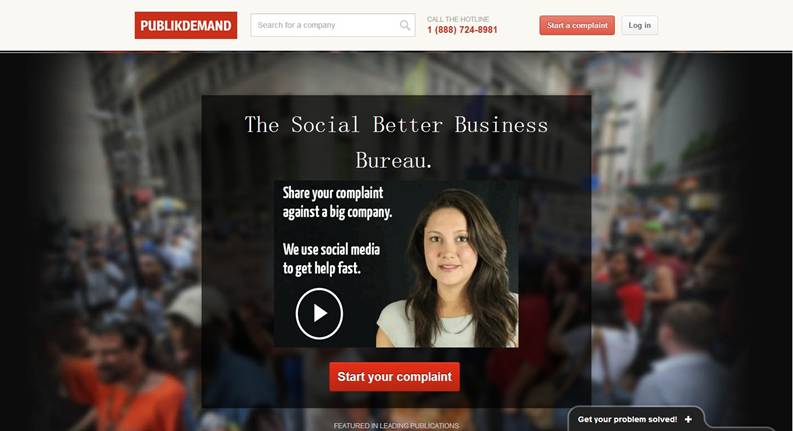
http://www.geckoboard.com/ http://www.siteman.no/ http://www.youneedabudget.com/ http://brightbyte.co.uk/ https://tikkio.com/ http://pictionapp.com/ http://www.teamgeek.co.za/#awards http://www.spendeeapp.com/ http://www.datadrivenlondon.com/ http://videoguard.pt/en/ http://substrakt.co.uk/ http://www.publikdemand.com/ |
||||
|