移动网页设计范例 |
||||
随着智能手机用户的数量越来越多,未来应用市场已经呈现出一个高速增长的过程。对于开发者来说,竞争的激烈不言而喻,如何脱颖而出?数据显示为应用设计一个专属网站可以提高下载量。
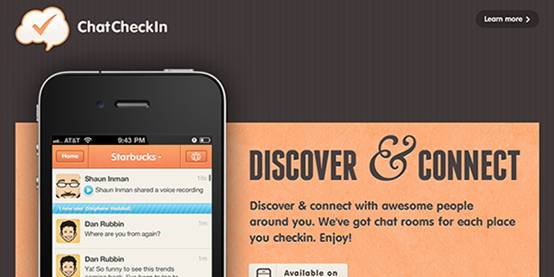
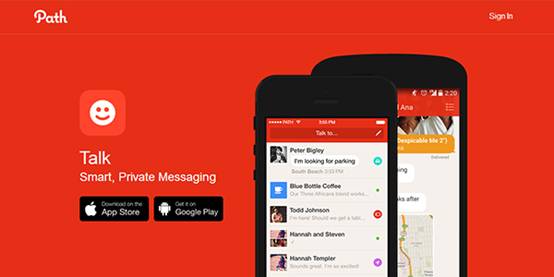
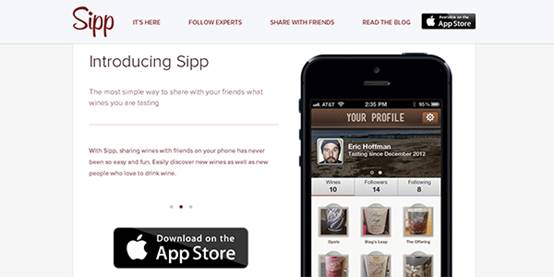
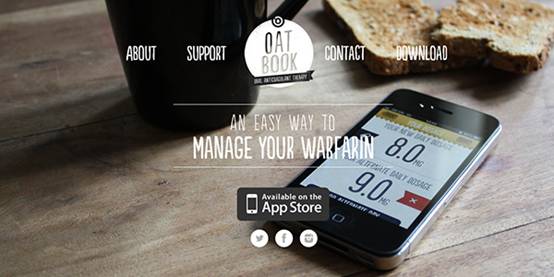
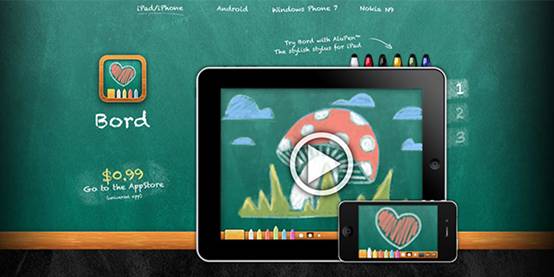
上海网站建设通过总结多个有名的APP设计网站得到一些经验,用于怎样设计出一个有特点的、能第一时间传递应用特性的网站。关于应用网站,最重要的因素就是屏幕效果,用户在5秒之内就能决定要不要继续往下看。屏幕效果可以在最短的时间内展示最多的东西。
而屏幕效果有三个要点分别是图片库镜头聚焦和文案。有了图片库,所有的事情一目了然;屏幕背景最好间隔切换,展示应用在手机上的界面是怎么样的;镜头聚焦可以让你突出展示你的产品不同于同类产品的各种细节;文案是对图片和聚焦的补充说明。基本上有了这三者,用户访问界面的时候就知道你的产品是干什么的了。
其次就是商店图标。告诉用户哪里可以下载你的应用,最有效的方法就是直接给链接。为了方便分类,通常链接都是以嵌入图标的方式在应用商店展示。二维码也是一种不错方式。
说到应用商店,社会化媒体已经无所不在地侵入了我们的生活,对很多人来说,社会化就是获取信息的渠道和于朋友交流的地方,那么为什么不利用这一点呢?只要在你的应用里加入一些社交元素,就可以提高它在社会化媒体上的曝光率。
最后,为了让网页更斑斓,可以加入一些插画和特别的字体,这些可以让你营造出自己的腔调——腔调,对于吸引用户很重要。对很多用户来说,决定要不要使用一个应用的关键因素就是设计。今天上海网站建设就为大家找到了一些不错的范本,让我们看看这些网站是如何实践上述理论的。
http://www.codegoo.com/ http://www.chatcheckin.com/ https://path.com/talk http://www.istudentpro.com/ios.php http://sipp.cc/ http://www.oatbook.co.uk/ http://www.opuss.com/ http://www.pixle.pl/bord/ |
||||
|