在生活中,拥有目标是非常重要的。
特别对于网站设计而言,因为没有目标就没有动力,更无法衡量你的成功与否。 目标有助于设计师专注于重要的事情,把握设计方案的走向。目标能帮助设计者设计出令人眼前一亮的网站。
设计任何一个网站,过程都是大同小异的:我完成了一份设计稿,然后把它交给客户。虽然在一开始,我有我的创意,客户有客户的需求,但是我知道我会在最后交出一份令人满意的答卷。 之后的步骤大径相同,但每个网站都会因面向的群体不同、定位不同、风格不同而各自产生某些不同的步骤。有时我需要手绘,有时我又必须利用PS、AI等软件的强大功能。 尽管不同项目的过程可以有所差异,但至关重要的是做一个网站一定会确立一个目标,无论你把它写下来也好记在心里也罢,你的设计必须把这一目标体现出来。
我在以下列出的5个目标,是在每一次开始网页设计时都必须思考的。
1。力求用户友好和美观
良好的用户界面往往是建立在牺牲掉一个优秀设计的基础上,然而这两者同等重要,应该让他们和平相处。一个设计良好的网站可以帮助用户轻松访问。网站中的每个元素都应该在客户习惯的位置,否则他们的存在就必须有特定含义,而设计师必须对用户进行引导。 例如,导航会放在页面顶部不是因为它放在那里比较好看,而是用户不会拖动滚动条到处找它。 如果你一定要让用户拖动滚动条去找导航,就给他们一个理由,比如一些更容易被发现的引导用户向下看的设计。
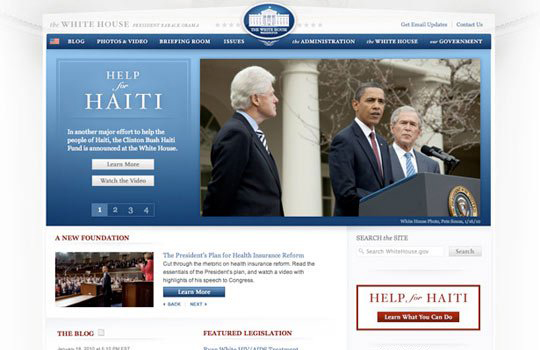
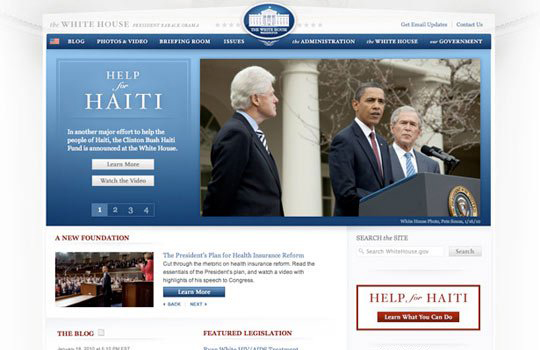
案例:http://www.whitehouse.gov/

该网站是在奥巴马2008年11月就职时改版的。改版前,网站只专注于提供信息,却没有考虑如何把组织信息和提高可读性。 改版后的网站力求用户友好与美观,体现了设计对于可用性的专注。以一个柔和的渐变与经典西方建筑的图案为背景,塑造出一个更舒适更赋有现代感的外观。新导航与信息的合理组织使用户更快速、更有效的获取所需。宽敞的布局,也同样是对用户浏览该网站有利的因素。不需要的东西全都去掉,只留下对用户最重要的部分。
2。明确目标用户
我见过很多网站,看上去很华丽却不适用于它的目标群体。 对于设计工作室或者音乐人来说,一个复古的网站搭配时尚的色彩会是很棒的结合,您的顾客也乐于见到。但这样的网站并不适合以专业人士和企业用户为主要群体的律师事务所网站。对于这点,您的客户具有良好的洞察力,因为他们的工作就是与这次的目标群体打交道。在你做研究的时候看看跟你同类型的公司都在做什么,你不必做相同的事情,但是网站给人的感受必须的类似的。
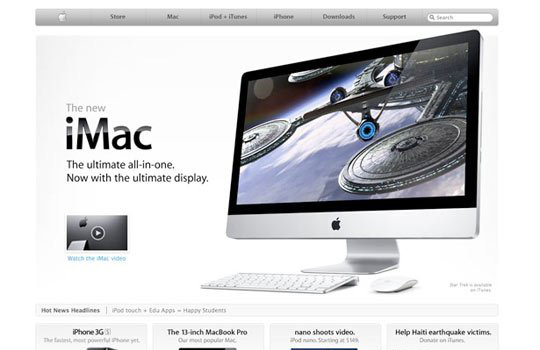
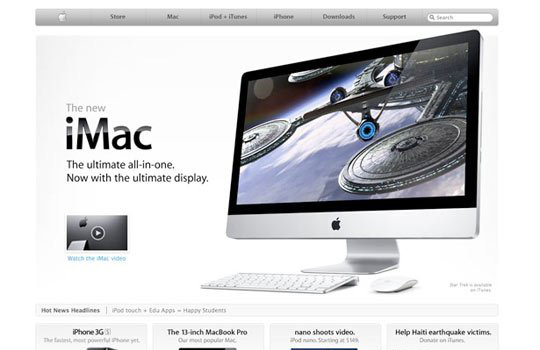
案例:http://www.apple.com/

Apple’s site
该网站是一个很好的例子,出色的设计完全符合目标用户的口味。网站用柔和的渐变、大尺寸的图片展现了干净、简约之美。字体非常重要,苹果网站在标题、字号、位置上都精心考量过。现代的风格精确定位于年轻的偏重技术的用户。该网站也并没有严肃的那么彻底,层层细节中不断渗透出轻松的元素,这点也正中年轻白领的下怀。该设计也同样符合他们产品外观的特点–时尚、有圆角而整洁的组合。以上几点都令用户感到舒适,除此之外,还会产生巨大的吸引力,带动用户去看他们旗下所有品牌的产品。
3。让用户界面自由流畅,让用户能快速高效的找到他们需要的信息。
良好的导航是优秀网站的关键。实现做好网站地图有助于分配页面跳转的去向以及哪些模块应该放在一起。许多网站的导航很繁琐,是因为他们根本没有计划过,哪些信息放在哪里最合适。您需要尽量压缩整个页面的容量,而让重要的信息所占比重最大化。不用把所有相关信息都要放在网页上,因为并不是每个用户都有耐心去阅读。 精简导航,确定什么是最重要的,丢掉其余的。
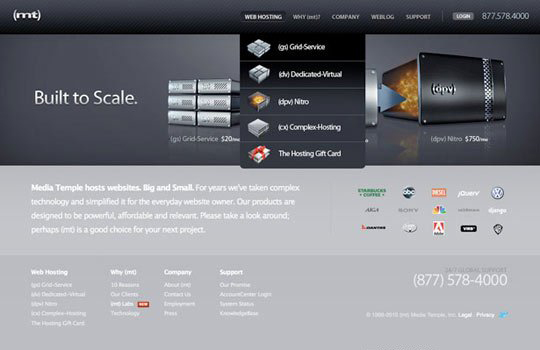
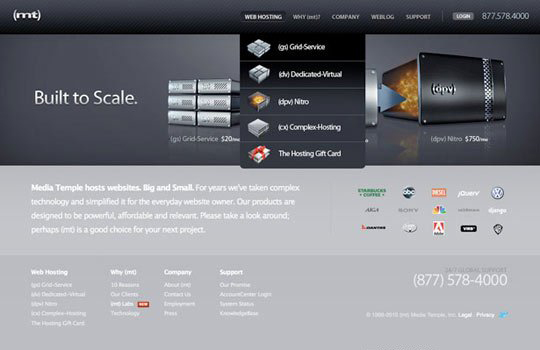
案例:http://www.mediatemple.net/

Media Temple’s site
该网站风格偏向沉稳,暗色调的渐变搭配倒影呈现出光滑的质感,突出了高科技的重点。简洁易用的主导航以及前端有标示的二级导航,都让用户很轻松就找到所需信息。 网站的整洁清晰,宽屏的设计让视野更加开阔,十分有利于浏览和阅读。 点击网页上的介绍后,明显的“查看详情”的按钮引导用户深入网站,最终找到他们的目标网页,即网站希望用户到达的网页。 匹配的按钮和有效地知道在整个过程中给予用户有效帮助。
4。 给客户他们想要的以及需要的。
正如众多设计师所知,客户往往认为他们才是最清楚的。一般而言,他们肯定比你更了解自己的公司,所以有关客户和产品的描述得听他们的,因为这是在他们的领域。 然而,对于如何把信息组织的更加实用以及网页用户有何特点,他们可能并不了解。因此某些重要的事项你必须为你的客户讲解并让他们充分的理解–为什么他们不需要一些看上去很“炫”的东西,例如做一个长达5分钟的尽管看起来很绚丽的网站介绍。
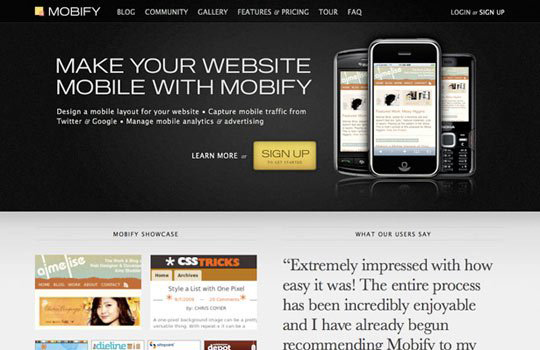
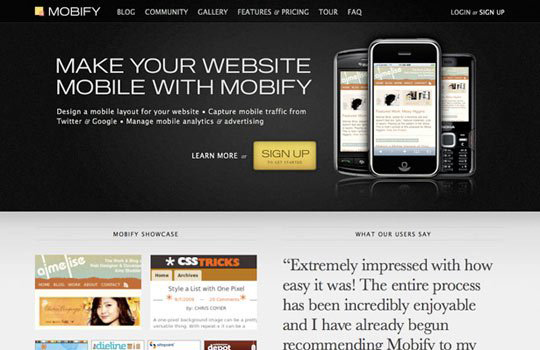
案例:http://mobify.me/

该网站干净、简约而富有现代感,加上在细节上出色的视觉效果,帮助用户浏览网站。 该网站的目标人群除了企业用户外,也包括对“手机友好”感兴趣的技术开发人员和网页设计师。 浏览该网站的用户很可能本身就是网站方面的专家,而来的目的是为了进一步拓展自己的网站。 这个网站的设计,就是一切关于公司销售移动服务的需求。 该界面简洁、光滑,正如一个移动设备给我们的感觉。 导航简洁易用,在这个现代高科技的网站上清楚明了的给予用户他们所需要的。
5。 用增加代码来拓展网站的功能。
一个简单的网站在运用了JS或PHP的一些功能后会变得强大起来。 用户会享受这些附加功能,设计师也有机会做一个新的尝试。既然有这么的技能可以学并植入到网站中,为何不针对每项功能都尝试一个新的页面,在设计上也寻找新的突破呢?尝试一个新的JS教程或一个有趣的PHP脚本。每当你坐下来设计一个页面的时候都有成推的东西要学,只要你在做每个网站的时候多学一样东西,试想一年后你会有多少成长呢。
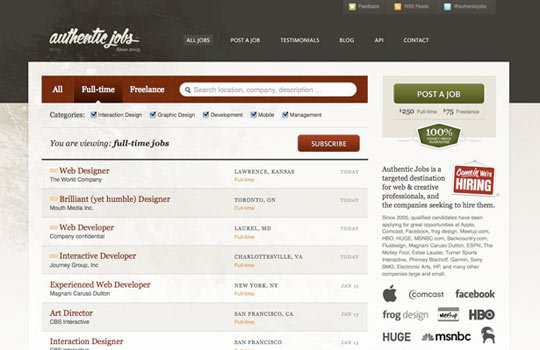
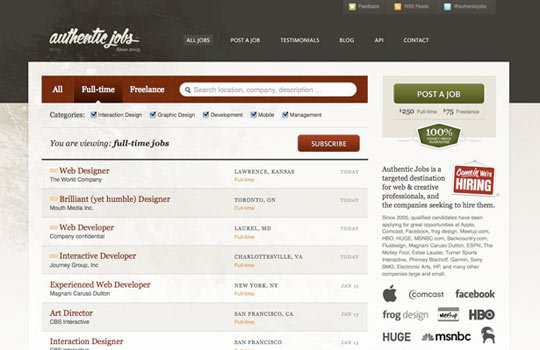
案例:http://www.authenticjobs.com/

Authentic Jobs
该网站在细节的处理方面做的非常出色,表现在加强了它的使用性和功能性。网站原本非常基本、简单,但一些JS的运用大大提升了网站的价值,而且让用户的使用更生动有趣。 你可以改变工作类型,添加或删减类别,以便在你点击按钮时,在他们的工作清单中过滤信息,让你在更短的时间里,找到更精确的结果。这一类的细节,是这个网站的亮点。
总结:确立目标的确是作为一个网页设计师提升设计水平、前端技巧的重要组成部分。你不可能没有目标就能提升技巧,并让你的客户眼前一亮。每当你开始一个新的页面之前,思考一下你希望完成一个怎样的作品。你的目的不是要追求“完美”,而是要最求“优秀”,而且不要放过任何一次机会 。