快速让网页设计出彩的小技巧作者:协策网络-客服部 标签:上海网站建设 日期:2013年03月11日 类别:网站建设 |
||||
如何令自己网页设计让人眼前一亮相信是广大网页设计师头疼的问题,灵感缺乏时更毫无头绪,上海网站制作协策网络总结几个实用的小技巧,快速让你的网页设计出彩,俘获客户的心。
我们一般的页面版式都是方方正正,四平八稳,有点呆板。如果将局部或整体适当的旋转,打破稳定的构图,画面就会动感有趣一些。
黄金比率被认为是最理想的矩形比例,在过去的文化遗产中也有很多这样的遗存。将这个比率应用到版式设计中,也能够设计出容易为用户所喜欢的构图。但不要被这些比例所束缚,很多是靠自己的感觉去应用。
上图,用反差强烈的色块进行分割,强调了版块的划分,即使有很多地方需要强调,也能让用户迅速清楚各版块的重点,不用像以往一样1、2、3…… 将内容依次竖排下来,鼠标都已经拖到第三屏了还没完没了,又没什么新鲜感。
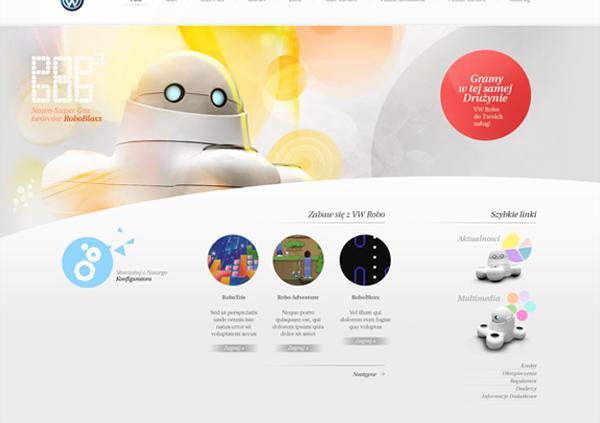
3.曲线法 – 将曲线用于背景或版块分割,消除矩形分割的生硬感。
4.借用法 – 借用现实中的东西,将实物抽象化,提炼出大形轮廓用于背景
现实中的东西也可以应用到网页设计中?当然可以,只要想的到。
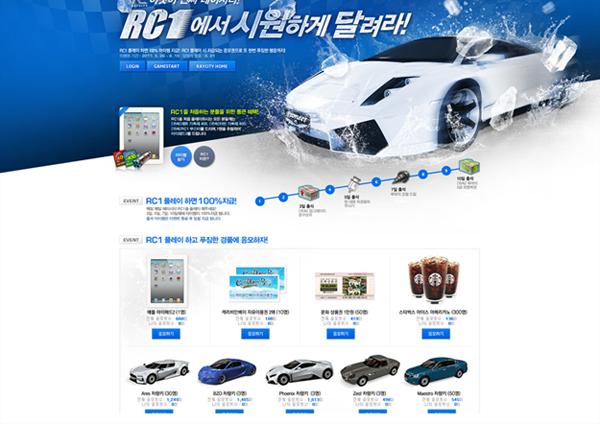
上图,将赛车在赛道上疾驰的场面置放到页面上作为背景,虚化的大城市,放大的赛道,飞奔的赛车……就像此刻坐在电脑前玩赛车,左手正紧紧按着W、A、S、D键一样。让用户身临其境,完全抓住了对方眼球。
以此类推,生活中很多东西都可以借用,例如:写满粉笔字的黑板、电脑的屏幕、写日记的本子、老古董的地图,空旷的足球场……
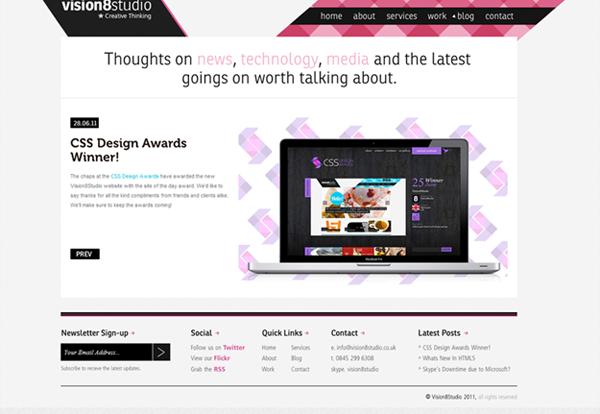
5.三角拼贴法 – 像做手工一样,将裁剪好的三角形打乱,重新拼贴
不同的几何形状有不同的性格,圆形是活泼可爱的,方形是平稳整齐的,三角形就是尖锐动感的。
上图,用艳丽的三角形对页面进行划分、拼贴。大小的组合,色块的对比,能够带给用户强烈的视觉冲击力。在搭配的时候,注意主次,以一个大的形状为主,给内容摆放留下足够空间,与其他辅助的小形状相区别。
经常面对需求方这里是重点、那也是重点、那那那也挺重要,统统需要突出的要求,对于主题比较明快的页面 可以考虑将版块用不同颜色来区别,通过色块来强化页面版式和布局,难度较大的是在色彩搭配上要取得平衡。
|
||||
|