网站用户体验分析:为多层面用户而设计作者:协策网络-客服部 标签:网站建设 seo 日期:2013年04月03日 类别:网站建设 |
||||
本文的作者Stephanie Troeth可谓一个用户体验策略专家,在此文中,作者介绍了一种非常新颖的用户体验工具,也可以说是一种方法。这种方法结合了坐标轴和矩阵图,弥补了用户角色、用户旅程、心理模型等常见用户建模方法的不足,并通过一款APP设计带读者感受了一番其中的独到之处。这种方法简单易上手,非常适合小团队敏捷开发,同样也适用于大团队成员间、利益关系者间的交流,降低沟通成本。
原文链接:
http://uxdesign.smashingmagazine.com/2013/03/12/design-multifaceted-user
在做设计的时候时刻都要以用户为中心是一件很棘手的事。我们不仅要清楚的知道谁是我们的用户,而且要快速把对用户的了解转换成一个设计良好的产品。这通常并不容易做到。
目前,我们使用的的用户体验工具倾向于把重点放在“谁”是我们的用户上。我认为这是从传统营销和市场研究中沿用下来的方法。在几年前,我偶然发现了一种不同的方法,而且这种方法的有效性已经在我的项目中得到证实。在构建价值主张和描述我们对用户行为作出的假设时,这种方法也是非常方便的。而我喜欢它的最重要一点是它能帮我完成产品优先设计决策。
因此,首先让我说一下目前的工具集不完善的地方,然后我会带你一起看一个使用了这种新方法的案例。看完这边文章你应该做好准备自己尝试一下这种方法。
我们是多面的(We Are Multifaceted)
站在用户的角度设身处地的想一下。一个朋友推荐你加入Facebook的一个组,而且这个组的主题是你们两个都很喜欢的。如果是那种像我一样害羞的人,你或许会潜水一段时间,当你熟悉了这个组的动态以后,慢慢的你就有勇气发表评论和分享连接。
再设想一下,你偶然在博客上看到一篇你很感兴趣的帖子,那里已经有了别人的回复,但你不能苟同他的观点——我敢打赌,如果你恰好被解雇了,你一定会立刻反驳,而不是先花点时间看看之前的评论。你仍然是同一个人,但你对一件事的反应会取决于那是什么事,以及那时候发生了什么事,这是很正常的。
对设计师而言这意味着什么?对我来说,这意味着我的交付物对“谁是我们的用户”规定的过于详细。更深入的了解用户所处的多种情境(不同环境会产生不同的行为和决策)也许我们会做得更好。
总之,目前看来我们使用的工具(tools)大部分把人本身作为关注的重点,而不是预测用户可能的反应。但是我们忽视的这一点,恰恰是作为设计师应该进行有效设计的地方。
人物角色(personas),用户旅程(user journeys),心理模型(mental models)?
人物角色,是基于合理的的研究方法创建出来的,内容提炼自几个有代表性的用户形象。人物角色有很多优点,特别是在确定谁是我们的用户时,它可以在众多利益相关者之间建立起共同语言。
用户旅程(user journeys)和体验地图(experience maps)能够揭示用户在使用应用(application)和网站时潜在的路径。它们对理解用户流(flows)、把用户需求需求向功能转化很有帮助。
上述两种工具以及由它们衍生出来的工具,都对用户做了深度思考。用户路程可以描述用户具体可能做什么,但没能说明用户为什么会这样决策。通过人物角色,你可以一定程度上获得用户的背景情境和活动信息,但你要的信息只需包括当前设计能用到的就够了,很显然人物角色给的远超你所需。
考虑一下,在你的典型设计流程中实际上包含了哪些内容。在任何阶段,你的设计都需要满足不同的活动流(activity flows)。作为设计师,让我们崩溃的是我们不得不把一系列复杂的用户行为转化成可量化的功能集,而且要切实的适应于产品管理计划。
应用人物角色和用户旅程来研究和描述这些复杂的用户行为并且保证整个过程的轻便性是一件非常困难的事。 上述提到的三种工具中,最接近我们所使用方法的是心理模型,它可以帮助你概括出用户的意图和任务。然而,使用的心理模型通常并不能直观的展示不同的场景的内容。
目前为止问题仍然存在:当用户的行为和动机在一定范围内变化时,我们如何做才能保证产品定位和界面设计都能符合用户的决策模式(decision patterns)?
用户群组建模(modelling user groups)
终于,偶然一个机会在一个客座演讲中我听到了一直在寻找的解决方法,演讲者是David Rollert,是我的朋友兼同事,一个经验丰富的设计师。
那天,大卫通过展示一系列用户体验工具吸引住了在场所有智能设计工程专业的学生,那些工具中包含了一种创建用户群组(groups of users)的方法。他以一个交友网站为例,展示了如何定义用户群组的关键维度(dimensions)。(图1人群维度、图2喜好维度)这一步和我们平常创建用户角色时使用的方法没有区别。经过大卫的许可,下面引用了他幻灯片中的图片。


接下来一步我们开始探索模式(patterns)的。大卫把上面的其中两个维度结合在一起并且举例展示了一组3×3矩阵图,从中可以看出用户的即时目标和用户想要扮演的角色之间的关系。为了填满矩阵中的空格,大卫问了这样一个问题:“每个群组的需求是什么?”

在Russ Unger 和Carolyn Chandler 所写的《A Project Guide to UX Design》 (第6章,第90页)中提到过类似的用户建模方法,但只有寥寥数语。文中除了强调“真实用户研究”(real user research)的必要性之外,其他的和我们通常的做法一样——根据“用户是谁”而不是“用户想要什么”或“什么驱使他们”来创建用户群组。
我觉得这是很有趣的事。如果我们不问“这些用户是谁?”而是换一种方式问会怎样?例如,“这个群组的用户想要做什么?”,“他们需要知道什么?”在接下来的几个项目中,我开始在工作中采用这一方法。而且结果已经证明在很多时候这种方法是非常有效的。
在继续深入之前,我想指出,这种方法并不是最终的交付物。这种草稿不能拿来给客户或产品经理签收。这只是一种方法,用在工作坊中以及和利益相关者的讨论中十分有效。
探索对用户作出的假设
“用户”已经成为一个负载词(loaded word)。我们总是把自己的信念、诠释、和情感一股脑附加在“用户”和他们的需求上。在几个团队待过之后,我开始意识到一个普遍存在的问题:并不是所有的利益相关者和团队成员对“用户”一词的理解都是一样的。这就是为什么在内部拥有一套用户角色集合可以很好地解决语言沟通上的问题。
然而,用户角色的问题在于它只是把单个特定的用户场景展现出来,在研究一系列连续的用户场景时,它并不是最好的工具。
矩阵图的方法透过不同场景的视角,帮助我们研究已知的、未知的用户行为和动机。我已经用这种方法做了下面的事: 创建关键受众角色
理解或验证价值主张
确定优先研究的领域和产品功能——确定我们已知的信息和缺乏的数据
找出哪些功能是非常重要的
它的本质是一个用来理解用户模式的结构化头脑风暴工具。它最好的地方在于可以很容易的“解压”(unpack)那些不同利益相关者对用户做出的假设。
第一步:画出矩阵图
我已经在多次与顾客以及工作坊参与者的交流中用到这种思考方法,对我来说3×3矩阵是最有效的。可能是因为它可以给我提供足够多的样本,而且不会过于精确——因此可以避免出现分析麻痹症。

第二步:确定重要的坐标轴 接下来需要确定我们设计的系统中可以包含哪些不同的用户(矩阵格子中所代表的不同用户群)。 我们看一个为跑步者设计的潜在社交应用。本地跑步的用户可以发布跑步路线,游客可以通过应用找到这条路线。
我们可以假想一下虚拟竞争因素。一个跑步的用户在之前某个时间发了一条跑步时间的信息,你看到后想在同样的路线上打破他的记录。亦或是当你到达一个新城市后想找个路线小跑一下领略这个城市的风光。试想一下我们需要满足用户的哪种行为属性才能能吸引用户使用这个应用?
我倾向于选择“反对”(opposing)属性。你可能不同意我的观点,然后列出如下属性和对应的用户场景。
探索(explorative)
“我想通过跑步找一种感受这座城市的新途径。”
竞争(competitive)
“我想和别人赛跑或者我想自我超越。”
频繁(frequent)
“我经常跑步,每周几次甚至每天一次。”
偶尔(occasional) “我每周跑一次,或者更少。”
你的坐标轴可能会是这样:
感兴趣(curious) ↔ 在使用(engaged)
社交(social) ↔ 个人(individual)
探索(explorative) ↔ 竞争(competitive)
频繁(frequent) ↔ 偶尔(occasional)
游客(visitor) ↔ 本地人(local)
对于正在从事的项目,你可能知道一点当前的用户的信息,也可能什么都不知道。和我们一起为这款社交应用出点子的团队属于一个运动鞋公司,而且全部由跑步运动员组成,他们经常往来于在各地参加马拉松比赛。这个团队在之前做过一些研究,并且获得一些从新手到高级跑者各个级别人群的相关信息,同时也对使用过他们曾开发过的一款web应用的人群有些见解。
在你用此方法做练习的时候,要谨记哪些是你已知晓的用户信息,哪些是你假定的。从上面列出的坐标轴中选择两条你最感兴趣的,或者你认为值得深入探讨的。如果你刚接触这种方法,可能在抉择上有点麻烦;这时最好的做法是立刻选择两条,看看会发生什么。如果这个方向行不通,那就换一个坐标,继续尝试。

第三步:确定关键问题
我把这个步骤比作“神奇的8球”(“magic 8 ball”)。通常我会这样开始问问题,“这些用户可能想要做什么?”或者更简单的问题,如“他们想要什么?”第二个问题包含了用户想要什么和他们可能想做什么两点。你也可以这样问:“用户会感觉如何?”作为强化练习。当你想问题的时候,把想到的随手记录下来,后面会用得到。在这个例子中,我们的问题是“他们可以做什么?”或者从用户的角度,“用这个软件,我可以做什么?”

第四步:把表格填写完整
尽你最大的努力把矩阵填写完整。如果你已经在研究中有了一些见解,你可以标记出哪些是你确定的以及哪些是你认为正确但没有证据支持的。一般情况下,当你把第一个矩阵填完之后会弄明白下面两件事:你已经知道关于用户的哪些信息?接下来需要做哪些方面的研究?

第五步:迭代
当你完成上面的矩阵之后,把它放在一边,然后再画一个表格。你可以做下面的一到两件事:
1、 从你列出的问题中再选一个,如“这些用户想从我们这里得到什么?”或,
2、 保持问题不变,把其中一个坐标轴换成别的。
画完表格之后从上往下填写矩阵表格,切记这一步这是一个头脑风暴的过程。快速记录稍后可以完善的想法比浪费时间更重要,所以每次迭代都不要用太久。
当你已经竭尽所能完成本次迭代后,请重复以下步骤:再选一个问题,或换另一个坐标轴。
这一步,你们的团队成员最好在选择问题和坐标上观点保持一致。
完善和重复。你会发现,在短短一个小时的时间内就能完成很多矩阵图,即使刚开始的时候进度会很慢。
分析&主要观点
完成上述工作之后就该着手寻找“模式”(patterns)了。我们看一下可能会出现的情况:
假设(assumption)VS.知识(knowledge)
牢记一件事——我不得不再次重复——当你和你的团队把这些都写下来的时候,你们有的仅仅是对一堆复杂假设的总结。当你在讨论任何一个结论时,要清楚你们讨论的只是一些不同程度的潜在事实(potential truth)。记住这些可以有效避免陷入过度讨论细节的争斗中。
有了矩阵图,是时候看一下哪个用户群是我们已经比较了解的,以及我们有多少把握满足他们的需求。很明显,我们也能同时知道那类用户是我们不熟悉的;我们是否已经对某类用户做了相关研究;是否有案例研究可以支持我们在矩阵图中写出的答案。简单概括就一句话,我们知道什么,不知道什么。
如果手头上没有证据可以支持我们记录下来的用户需求,那么这就是我们需要去验证的假设。假设是伟大的,因为它们能提供最完善的设计假说。利用这组矩阵图,我们可以确定需要进行哪些用户研究来验证我们的假设。
共有因素(common factors)
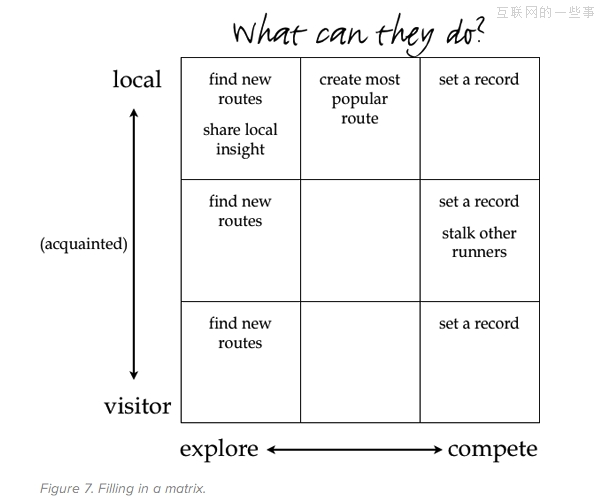
你常常会发现这样一个现象,有些问题在横坐标或纵坐标中的每一格里得出的答案是相似的。例如,在图7中我们假设喜欢“探索”的用户不管是当地人还是游客,都对寻找新的跑步路线很感兴趣,同样所有喜欢“竞争”的用户都对计时感兴趣。这样做没有错,只是当我们在测试这些需求的时候,我们会通过一定的参数限制来决定需要和哪类用户进行沟通。当我们为这些场景而设计的时候,这些功能可能会代替原先的某些基础功能出现在我们的应用中。
优先级和相关性(priority and dependencies)
有时,当你为功能排优先级的时候,画矩阵图的方法可以同时帮你理清相关性问题。在我们设计此应用的案例中,用这种方法很快让问题变得清晰:那些会用有意义的方式标记路线的用户通常是本地用户——发生在路线被游客使用之前。这就意味着我们的应用首先要吸引本地的跑步者,在任何场合都是,例如在功能设置时,在我们的沟通中,以及在我们营销时。
核心价值主张(core value proposition)
“价值主张”就是一种用有趣的方式描述你向顾客承诺将会带来的价值。当画完几组矩阵图之后,你可以通过了户需求和场景的范围来判断对你实际上向用户承诺了什么。
在我们上面举得小例子中,我们仅仅用了不到一个小时间,就完成了好几个矩阵图的制作。当时有个团队成员突然站起来激动地说:“我希望知道哪里可以跑步!”似的这就是我们需要回答的问题。
我递给她一支笔,她随手在我们完成的最后一个矩阵图的后面写下了这句话(图8)。之后我们明白了,要想让这款应用获得成功,不管用户处于什么样的场景中,我们都必须回答这个问题——而这将是我们最原始的核心价值主张。至此,我们可以把精力放在设计背后的合理性上,而我们只需要通过一些自下而上的思想(bottom-up thinking)让自己有一个明确的基本原则就行了。

再进一步
现在,我们手头上已经有了一些矩阵图,还有一些比较深刻的分析和见解。那接下来呢?
首先,和许多工作坊常用的工具一样,这种方法也鼓励结构化的头脑风暴,整个实施的过程和得到的结果一样重要,甚至有过之而无不足。就像我刚开始说的一样,这套方法不会产出具有漂亮格式的交付物——而是,描述了我们实际上是如何考虑用户的。按照上述步骤完成矩阵图并且分析它们,你会发现在迎接后续的挑战时你的思路会更清晰:
例如决定哪个用户群需要进行更深入的用户研究;从哪个用户群中可以获得人物角色、思维模型和用户旅程的样本以满足更详细的任务需求。 确定哪些功能是跨用户群的,然后基于功能创建一个产品路线图。从而你可以决定设计哪些功能可以放在一起设计和开发。
用这种矩阵图的方法表达用户需求有个让心开心的副产品,你可以把他们分别描述成一个对应的用户故事(user story),非常适合敏捷方法。再次以我们的应用为例,我们可以创建这样一个用户故事:作为一个当地跑步者,我想找一条新的跑步路线。然后你可以看看这个用户故事是否是一个经过验证的用户需求。如果是的,那你就可以进如设计—开发流程了。
这种方法什么时候用最好?
我已经成功使用这种方法作为和别人沟通的纽带,当我教创业公司如何拉近他们和用户群的距离以及告诉他们应该先开发哪些内容时,这种方法收效很好。它和一些方法不谋而合,例如Lean Startup,因为他为假说的产生提供了结构化的基础。我还发现它可以用作帮助设计决策的初步思维工具,也可以用作用户研究过程中的整合工具。
毫无疑问,在你研究这个方法时,你可能会发现他的其他用处,或者也可能觉得他对你没用。你可能会说这是一种适合所有工作的最好的工具,但最好的工具往往是能让工作快速、简单完成的工具。
在这种情况下,我有个非常简单的方法让我们可以方便的思考用户行为和动机的范围——时刻牢记他们所处的情境。 |
||||
|


