网站两侧的广告对联制作方法及详细代码分析作者:协策网络-技术部 标签:服装网站建设 日期:2013年06月16日 类别:网站建设 |
||||
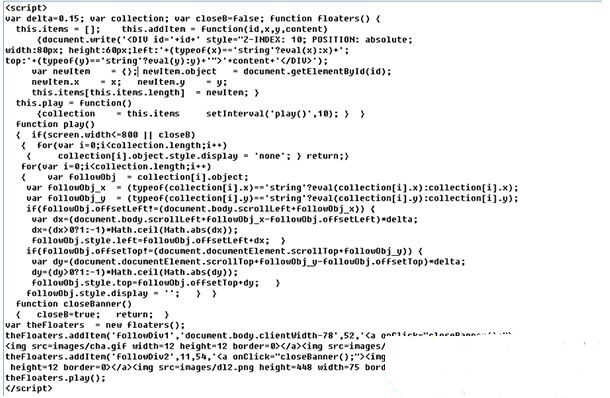
很多时候我们会看到一些网站两边会放对联广告,那么这样的效果是如何做起来的呢?其实这种效果说直白点就是即如何在网站两边空的地方,弄两个图片,并且这2个图片位置随着网站滑动块的进行上下移动而移动,下面看代码:(因为防止被当作html看待,因而我们把它做成了图片,所以朋友们都不好拷贝了,如果需要这些源程序,其实只要在百度里面搜索一下就可以) 在这当中还要谈及几点
首先需要把html前面的1些东西加上,即
如果那样,即使显示,但不会随着网站的滑动块上下滑动而动。
虽然这个上面的东西很多,我们找了1些关键词来研究,一是阿拉伯数字78,那是右边网站的对联到ie浏览器右边距的距离,52是右对联到浏览器上端的距离,而下面的11是指左对联到浏览器左边距的距离,而54是指左对联到浏览器上端的距离。
除了上面的1些知道外,另外两边的图片分别是dl1.png和dl2.png,距离上面的小叉叉的图片是cha.gif,其他的就直接照抄就是了。
最后再说一下document.body.clientWidth的意思,这里指当前ie浏览器的宽度,但这个数值有时可能并不准确。
上面就是上海网站制作简单的说了下网站对联制作的方法,希望对大家有用! |
||||
|
协策网络公司拥有专业的网站建设开发团队,超过四年以上的网站建设、网页制作经验,我们可承接企业电子商务网站建设、企业展示型网页设计和功能型网站制作等各类型网站设计制作。