有特点有个性的网站设计作者:协策网络-客服部 标签:手机网站建设 日期:2013年07月11日 类别:网站建设 |
||||
1. Popmatik -自由网页设计师罗布利奇采用独特的布局组合为他的网站。该网站使用一个瓶子的背景和内容的网站似乎是瓶子上的标签了。
5. Sitotis.hr -为Sitotis背景图像是一个活页夹,其中包含页面内容的。粘结剂选项卡在用于导航。
6. Mussatto.com.br - Mussatto使用长,水平布局,不需要垂直滚动,而不是标准的,高大的布局。 7. 罗勒Gloo -网页开发罗勒Gloo使用的右边,他的左有趣的布局和网页页面分隔成。左侧包含他的个人信息和商业信息的右侧。
8. Danviv.net -丹Viveiros组合的现场使用了独特的布局和录音带几个图像。
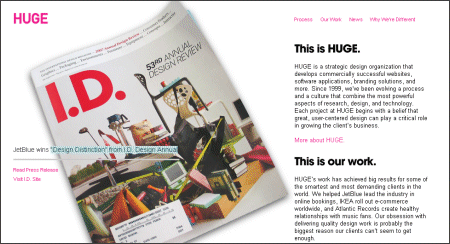
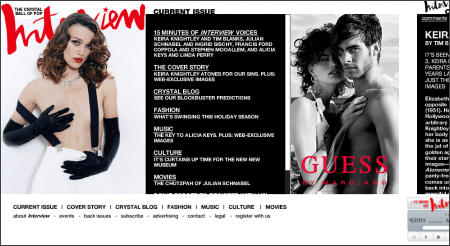
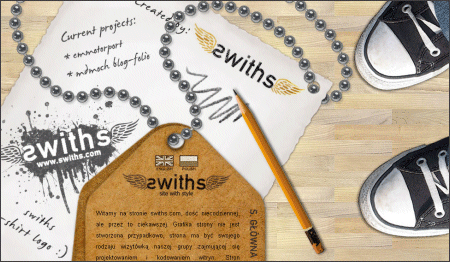
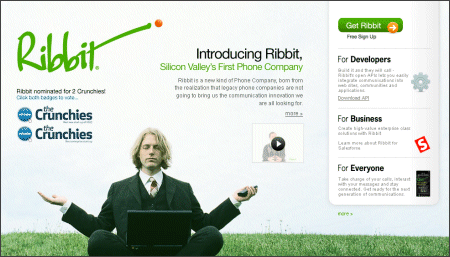
9. CraigEarl.co.uk -摄影师克雷格伯爵使用的布局具有四个又高又窄的图像链接到不同类别的照片在他的投资组合:每天,山水,乐队,和人民。 10. JeremyCowart.com -另一个有趣的摄影系列站点,JeremyCowart.com地方的投资组合中的照片所有的照片上所强调的带你直。 而不是让你点击几个环节才能到的照片,他们都在那儿,一个在其他顶部。 什么是最独特的是,去其他任何内容的照片比你可以参观联络,新闻和项目链接。 11. 巨大的 -该设计公司使用右侧的一大窄栏图片上左边的与在网页和内容的主要导航。 12. Interview杂志 -另一个水平布局,Interview杂志提出了其他在线杂志不同的视觉印象比。 13. 卧式路 -由于网站画廊水平,水平路,自然本身的使用水平布局。 14. Swiths.com -此网站使用了一个家伙的脚大背景图象的木地板和一个。 该网站内容的一张纸是在一个记事本和一个躺在地板上。 15 达沃尔面包车Eijk -网页的Eijk地方的角度导航达沃尔面包车在该中心的网页上。 该网页内容的是在右下角。 16. Ribbit.com -这种布局特点是大背景下的草地上坐着一个人的形象。 天空中的图片成为页面的背景。 图片,以及如何相互作用的布局真的是什么让页面独特的感觉。 17. BootB -该网站采用了黑色的背景和一些画页的云彩在顶部的。 该网页包含云中心的导航是一个圆圈的部分图像的一个热气球即将浮动。 18. Vesess - Vesess使用一个简单的标头,包括导航,然后右键进入一个图像在页面的联络点。 如果你向下滚动,你将看到的信息使用的几个列一些基本的。 虽然它也许并不像许多网站不同,这个名单上它仍然是一个规范脱离。
19. Dinulovic.com -网页包含的Dinulovic没有实际内容。 它使用一个图像上,双方在该中心的布局和导航。 |
||||
|